Vibe coding my way into SEO wins
Lately (literally last week), I’ve been testing out Cursor, and since Next.js sites tend to pull amazing performance scores, I’ve started migrating a bunch of my sites over. Just to see how far I can push this combo.
Surprisingly good results so far.

First prompt, no plan: “SEO the shit out of it.”
That was it. No setup, no long explanation. I simply prompted Cursor with “SEO the shit out of it” on a minimal landing page.
It took care of most of the technical basics:
- Titles
- Meta descriptions
- OG tags
- Alt texts
- Even some internal link structure
It threw in some outdated stuff like meta keyword stuffing (lol), but honestly, whatever. The core was clean.
This is already a big improvement because devs still mess up stuff like <h1> hierarchies on production sites. Two weeks ago, I reviewed a landing page with:
- A 3MB video loading up front
- Multiple duplicate H1s
- Zero loading strategy
Didn’t even bother counting how many things were off.
Cursor nailed that structure with a single prompt.

What needed extra prompting
More advanced stuff (like schema markup) needed a bit more handholding. But once you ask for it clearly, it builds out structured data in a solid way. Not always perfect, but easy to clean up.
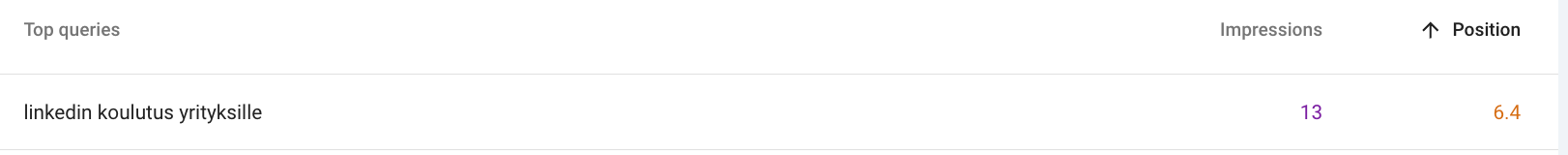
Where LLMs still fall short is keyword strategy. Choosing the right keyword for a top 10 position is still not something I’d trust to automation. That’s where human logic, experience, and a bit of intuition still win.

So my workflow right now looks like:
- Pick keywords manually
- Prompt Cursor to generate optimized metadata and structured content
- Vibe code the layout in Next.js
- Prompt to fine-tune speed/accessibility
Performance = Real SEO
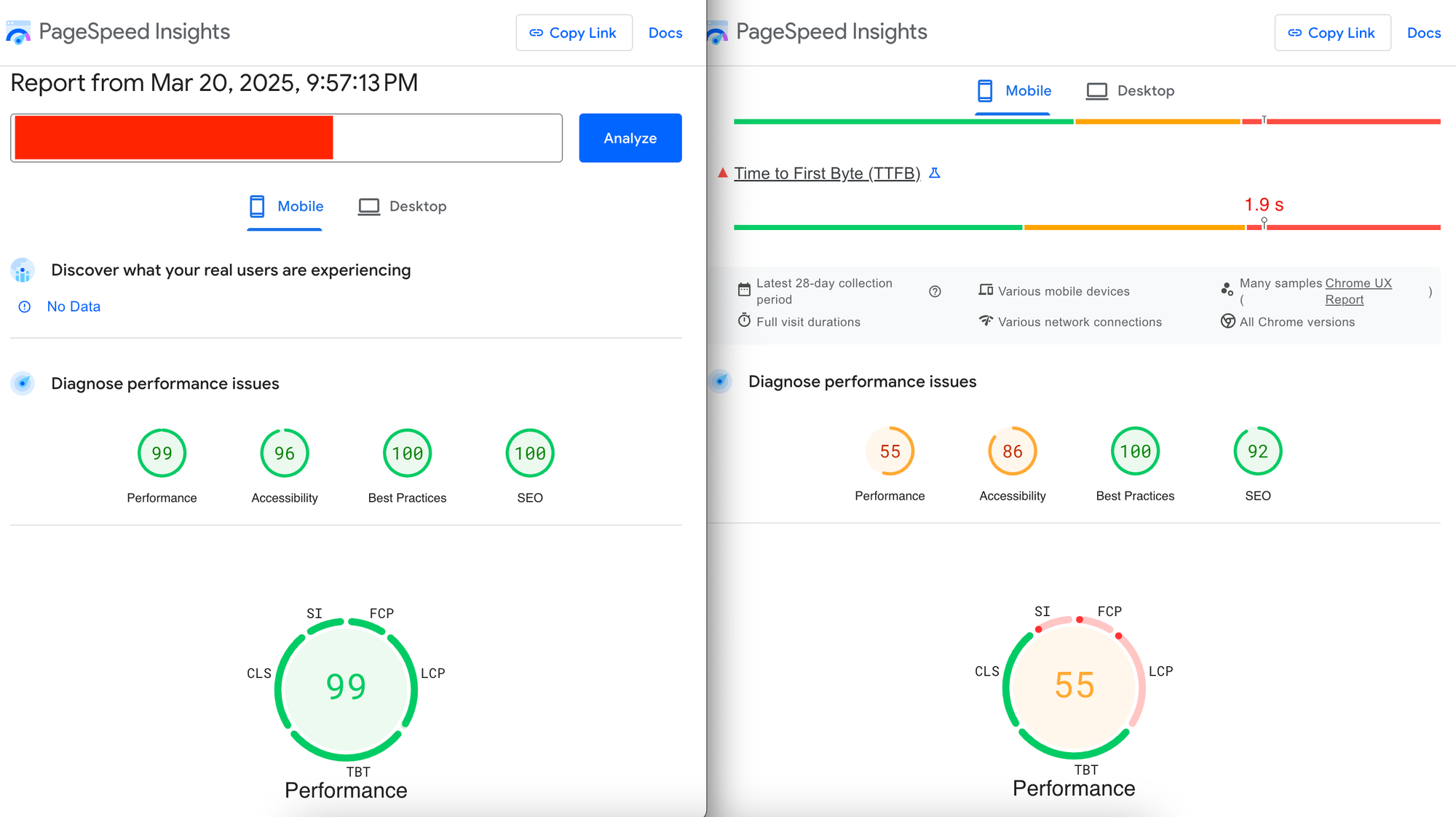
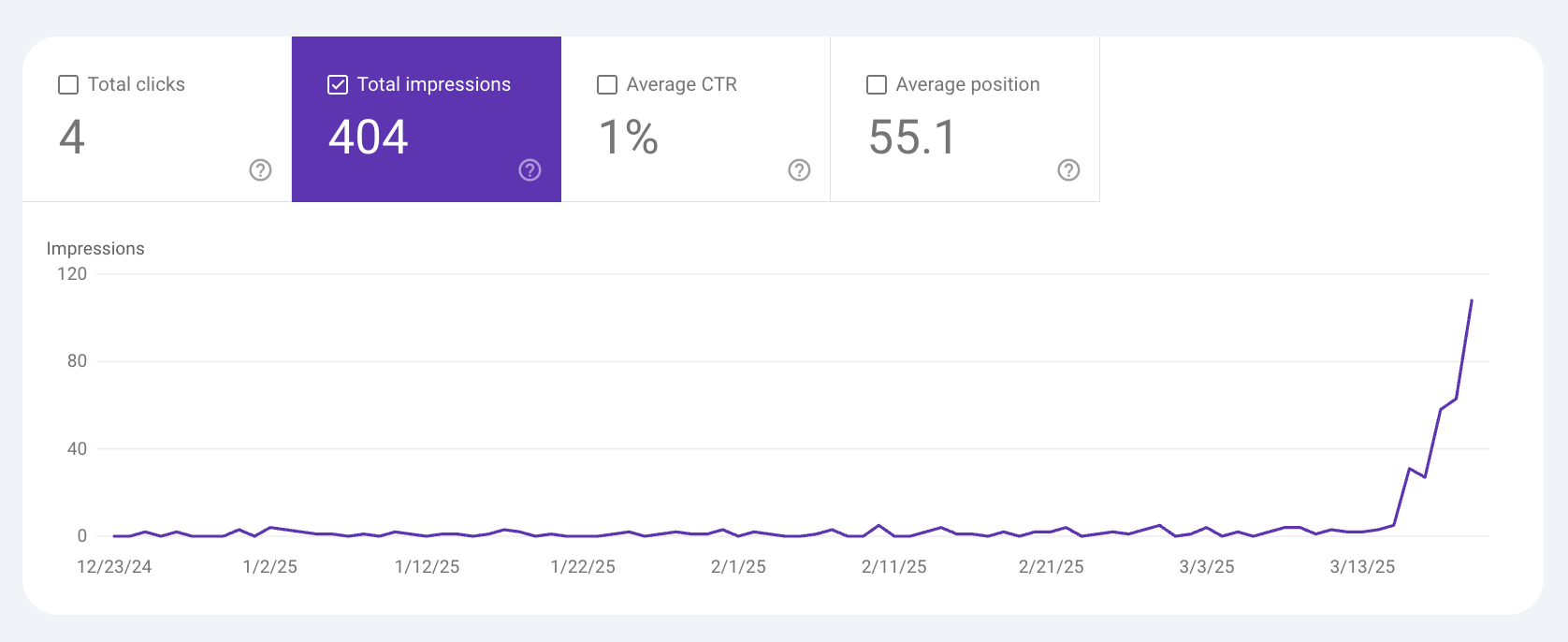
The biggest SEO win from these migrations is the speed.


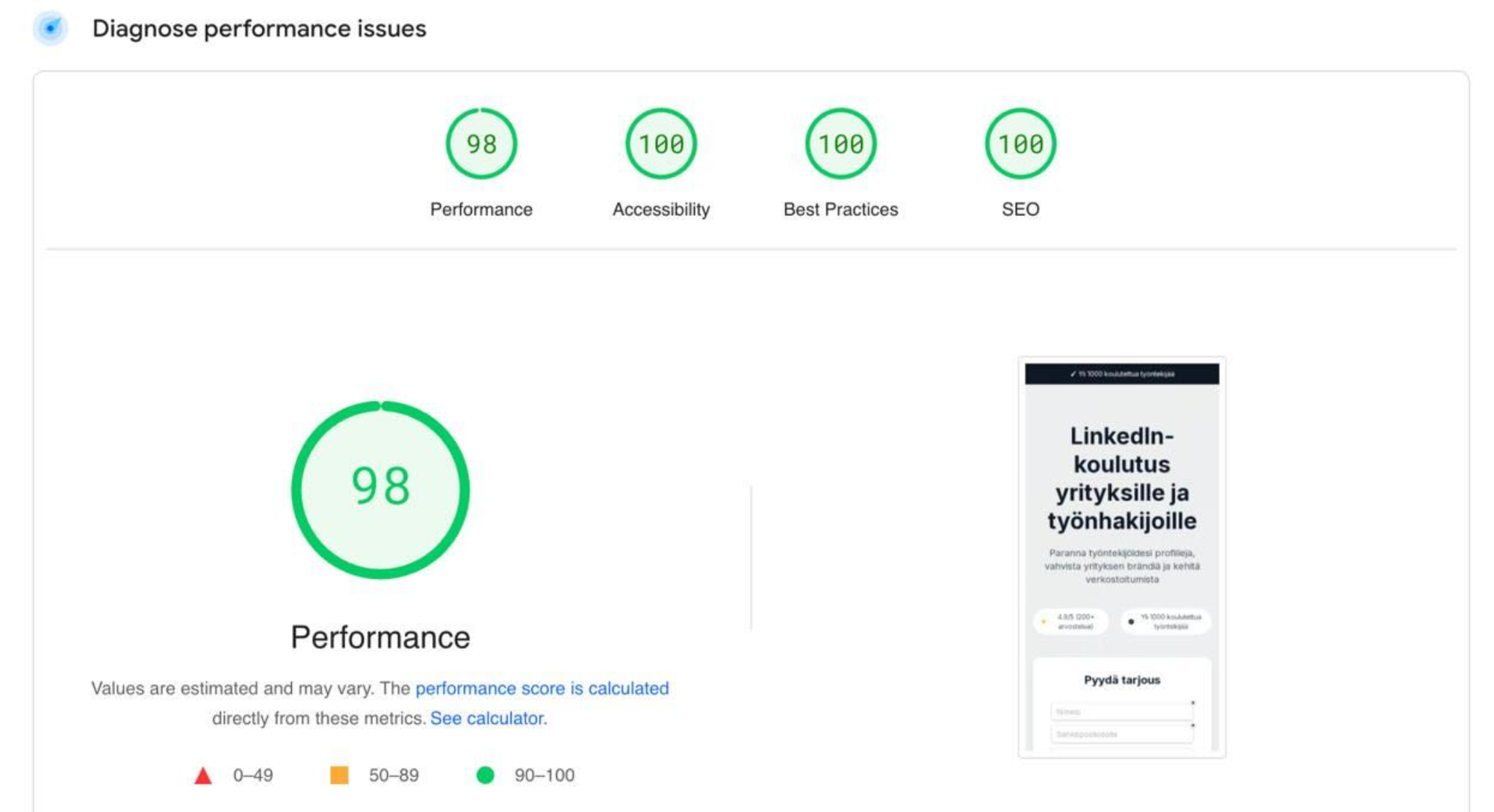
90+ PageSpeed Insights scores are just the standard here.
With Next.js:
- Pages are pre-rendered and fast
- No plugin overhead
- Image optimization built-in
- Accessibility is easier to get right (it figures out things I don't even know about)
I’m getting 90+ PageSpeed Insights scores out of the box, without tweaking endlessly. It’s the kind of performance that actually moves the needle in SEO, not just for bots, but for real users.
Cursor just speeds up the stuff around it.
So yeah, vibe coding sites in Next.js and prompting Cursor for SEO has turned into a workflow that actually delivers. Minimal effort, maximum structure.
No spam, no sharing to third party. Only you and me.
