How to optimize Core Web Vitals for search engine rankings

The fact that you are reading this article on optimizing Core Web Vitals shows you’re staying up to date on SEO trends and what Google (the #1 search engine) is up to. Good job and welcome!
You know that, apart from exceptional content, backlinks, internal links, a mobile-friendly theme, an aged domain, and other regularly discussed SEO elements, there’s something called “Core Web Vitals.”
Core Web Vitals can potentially shatter your rankings if you don’t focus on it. On the other hand, if you optimize Core Web Vitals early on, you can stay ahead of your competitors. And I plan to get you there with this article.
But before we dive into optimization, let’s understand the background of Core Web Vitals:
What are Core Web Vitals?
In November 2020, Google Search Central (@googlesearchc) tweeted, “We’re announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals” and linked to their official blog on the matter.
The update is postponed till mid-June, so you still have time to get your website ready.
Core Web Vitals are user experience signals Google will start considering with this announced update. These signals ensure that searchers get a smooth, non-glitchy, stable, interactive, and fast response from the websites they typically open on search (i.e., the top-ranking ones).
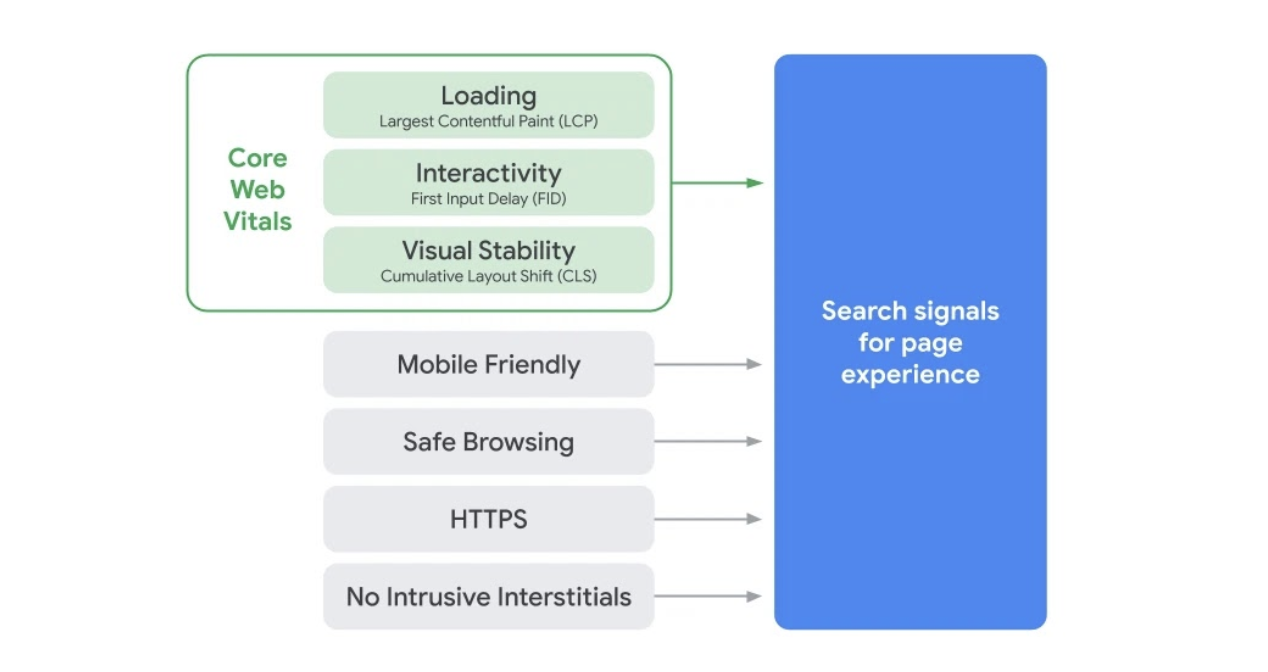
Google will measure Core Web Vitals based on these three page experience elements:
1. Largest Contentful Paint (LCP)
Largest Contentful Paint measures the loading time between searcher clicking the URL and seeing an almost fully populated web page. Google will measure the rendering time of the content on the page (video, image, or a text block) to understand your LCP.
An LCP of under 2.5 seconds means a great page/user experience. If it’s between 2.5 and 4.0 seconds, it’s not horrible but needs improvement. And if loading takes your site more than 4 seconds, it means it’s ripe for making significant changes.
2. First Input Delay (FID)
First Input Delay focuses on the web page interaction part of the user experience. Here’s the thing: a searcher performs actions like scrolling, clicking on a button, opening a link, copying text, interacting with JS, etc., on opening a web page.
FID measures the time between the user demanding the action and the actual process behind the action starting. E.g., the time between you clicking a link and the server opening the link.
An FID of under 100 ms is recommended and often achievable if it’s under 300 ms. However, an FID >300 ms is horrible and demands strict actions.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures page visual stability. It looks at how much the content shifts in the viewport + the extent of those shifts. E.g., Sometimes you are about to click a button on a site, and an ad banner appears or an image loads, making you click on something random. CLS aims to measure all such instability that prevents users from performing their desired action & punish the sites.
A CLS score of 0.1 or less means your page stability is fantastic. Anything above 0.25 is an awful user experience.
Other UX-related signals

The Core Web Vitals are the new UX signals Google is yet to start considering for search engine rankings. However, there are a few other signals (listed below) it already considers that might be coming between you and your goal, i.e., better rankings.
- Mobile-Friendliness: It’s obvious at this point. Over 60% of Google searches happen on mobile. Even Google Search Console now indexes based on mobile usability.
- Safe browsing: The page shouldn’t contain malicious content (like malware) or deceptive content (like social engineering).
- HTTPS: Your site visitors’ data must be safe. Having a valid SSL certificate is how you ensure it.
- No intrusive interstitials: Your site shouldn’t have intrusive pop-ups, ads, etc., covering the essential content.
I am mentioning these elements in this article because you can optimize your site for them while optimizing for Core Web Vitals.
Where to check your site’s Core Web Vitals score?
You might be thinking, “an LCP of under 2.5 seconds is good; an FID of under 100 ms is recommended; the CLS score should be under 0.1 — okay, but how can I know it?”
There are tools for it. Google’s PageSpeed Insights and Web.dev are two of the best tools to measure Core Web Vitals quantifiably.
See if your scores are under recommended. If they are not, follow the following tips to perfect it.
Here’s how you optimize Core Web Vitals for rankings:
All three Core Web Vitals measure different things. Though optimizing for one element can improve the other two, you have to optimize each three individually.
The LCP optimization

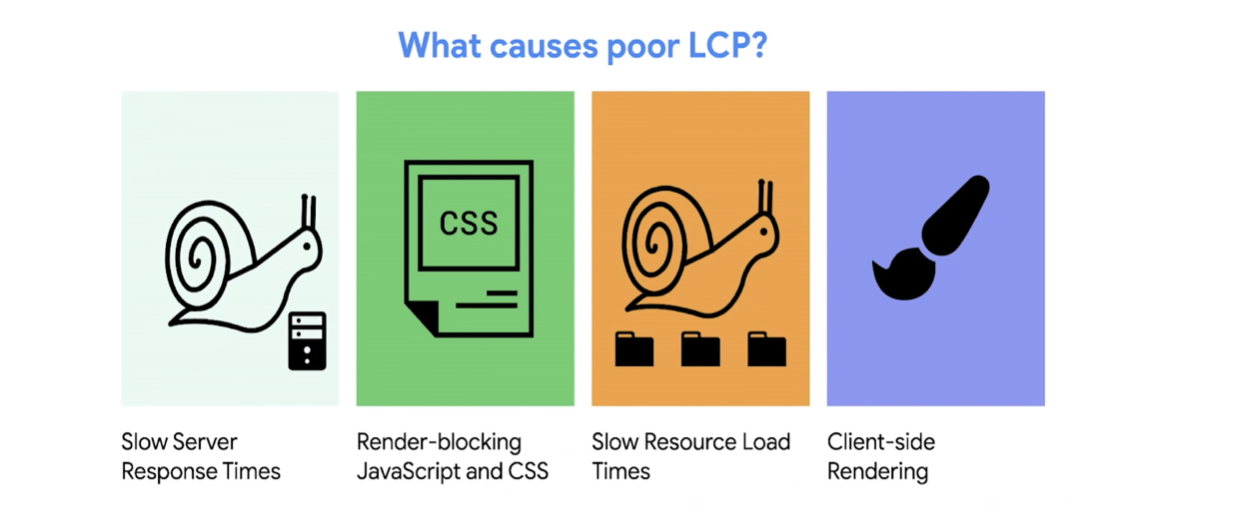
A bad LCP score is a result of many things, including:
- Slow Server Response Time: Server response time (or SRT) is the time between you requesting the web page and the server responding to that request. An SRT of under 200 ms is recommended, but it’s often slower because of the web host’s poor infrastructure, unoptimized databases, the distance between searcher and server, etc.
- Render-blocking JS and CSS: These are files that prevent your website from loading the searcher’s requested web page before loading these files. E.g., APIs, plugins, analytics code, etc.
- Slow Resource Load Times: Some resources like unoptimized images, self-hosted videos, fancy tables, etc., load slower, adding to the poor LCP.
- Client-side Rendering: If most of your web app’s or site’s JavaScript renders client-side, you need to be wary of its implications on LCP. The user won’t see any content until the critical JSs are downloaded and executed.
Practical ways to improve LCP score
You should do the following things to see a difference in LCP right away:
- Upgrade to a better web host: Cheap web hosts do not optimize well and have low-quality server infrastructure, leading to slow server response time & slow server-side rendering. Upgrade to a better web host to see an instant difference. For example, If you are using a $5/month shared plan for your WordPress site, you should switch to a host like Cloudways, WP Engine, WPX, Kinsta, etc.
- Use CDN: A content delivery network (CDN) refers to a geographically distributed group of servers which work together to provide fast delivery of Internet content. Signing up for one will better your page speed by decreasing the distance between the user & the server.
A quality web host includes a CDN in the package; if yours doesn’t, you can consider Cloudflare, KeyCDN, or Google Cloud CDN.
- Cache static assets: Caching static elements like images & text blocks (on server/CDN) means they are ready to be served instead of rendering/processing every time a user requests the page.
If you are on WordPress, consider Wp Rocket, W3 Total Cache, or Comet Cache for caching. If not, the caching solution depends on your software/CMS/language of choice.
- Remove unnecessary scripts: If you aren’t using a plugin or the API doesn’t contribute much, remove it. A typical third-party script slows down your site by 34 ms.
- Optimize your content: Compress & minify whatever you can. A compressed 200 KB version of a 2 MB high-res image will look the same to the user.
- Set up lazy loading: Lazy loading defers loading images/heavy content unless needed. In other words, the images on your site will load when the user scrolls & reaches where the image is instead of pre-load it.
The FID Optimization

A bad FID score is a result of a few things, including:
- Long Tasks: Before a user can start proper interaction with a web page, the browser process tasks on the main thread, like rendering content, parsing CSS, etc. Main-thread tasks are a priority, and hence when the user tries to interact with the page, the response becomes a second priority, leading to poor FID.
- Slow JS Execution: The longer it takes for a JS file to execute, the more the user has to wait to perform the desired action successfully.
- Large JS Bundles: Large JS bundles are the primary reason behind slow JS execution.
- Render-blocking JS: These scripts demand first-priority execution even before the web page starts to populate.
Practical ways to improve FID score
Do these things to get your FID score under 100 ms:
- Remove unnecessary scripts: Removing unnecessary scripts improves FID as much as it improves LCP.
- Delay JS execution: By default, the browser downloads, parses, compiles, and executes any external JS as soon it sees a script tag. In reality, the user doesn’t need the functionality of most of these JavaScripts. So, defer all uncritical JS.
- Break up long tasks: Breaking down long-running code (50 ms+) into smaller, asynchronous tasks gives the user a window to interact with the web page.
- Use web worker: Web workers execute JS on a background thread, lifting the weight off the main thread. Meaning, it keeps the web page responsive while simultaneously downloading, parsing, compiling, and executing JS.
- Use browser cache: For second-time visitors, browser cache displays the static assets faster, allowing JS to execute earlier& faster.
The CLS Optimization

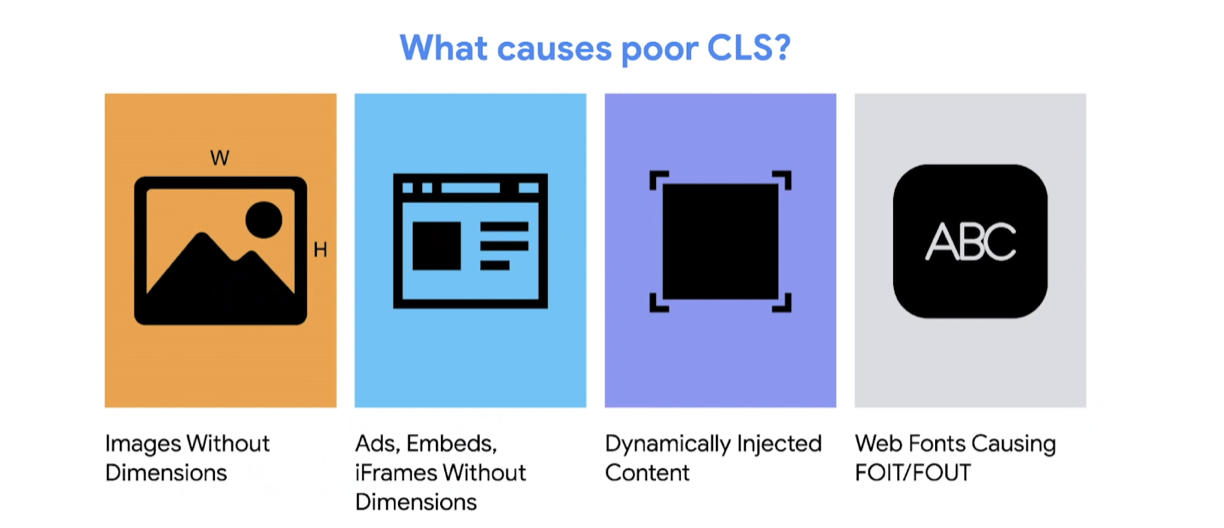
A poor CLS is the sum of all these elements:
- Images without dimensions: Because images are heavy, they typically load after most of the web content. Now, if images’ position & dimensions are not specified, they’ll load at their place by shifting the content sitting there.
- Ads, Embeds, iFrames without dimensions: Same as for images. If your site uses ads & embeds without reserving a space for them, the content will start shifting as soon as ads or iFrames start loading.
- Dynamic content: If you serve dynamic content to users — like VPN sites show users’ location, IP address, etc. — it may lead to layout shifts.
- Web Fonts: If you use external fonts for your site, it can cause a flash of invisible text (FOIT) and/or flash of unstyled text (FOUT), which leads to minor shifts on a web page.
Practical ways to improve CLS score
Your aim is to keep the content on your site at more or less the same position. Doing these will help:
- Specify media dimensions: Set size attribute dimensions for all media (images, GIFs, infographics, video) to let the user’s browser know something will appear at this particular place and of this dimension.
- Reserve space for ads & embeds: Otherwise, they will push the page content to make space for themselves.
- Refrain from using unnecessary dynamic content: If you are using dynamic ads on your site, probably switch to static ads to pre-define render slots.
- Preload web fonts: Use a font loading API or font-display tool to preload web fonts, and eliminate FOIT/FOUT.
All in all
Even if Google weren’t to consider Core Web Vitals for its search engine algorithm, providing an excellent page experience is the quickest way to keep users on your site longer & win customers.
Now that it has, it’s a necessity to improve:
- LCP — to get the user to what (s)he is looking for faster. Statistically, it’ll make you more money because Google will rank it better than before, and page speed is one of the top contributing factors in CTR and conversion optimization.
- FID — to make the user interaction instant. Again, statistically, it’ll make you more money because the user will be able to click on the CTAs & perform (your) desired action before (s)he changes his/her mind.
- CLS — to give a flawless user experience. Statistically, 88% of website users are less likely to revisit a website if they have has a bad experience.
In short, optimizing Core Web Vitals will get you more than higher search engine rankings!
No spam, no sharing to third party. Only you and me.
